Project Description

AN ACCESSIBILE REDESIGN
Just after I got assigned to a new tool (thanks to an acquisition) within the company called Digital Quality Manager (DQM) I was asked to redesign the landing page for one of its tools. The problem being? The page did not meet the modern accessibility requirements which was a bit awkward… as DQM is an accessibility tool.
Role:
UX/UI Designer
Tools used:

Figma
Client/employer:
Crownpeak
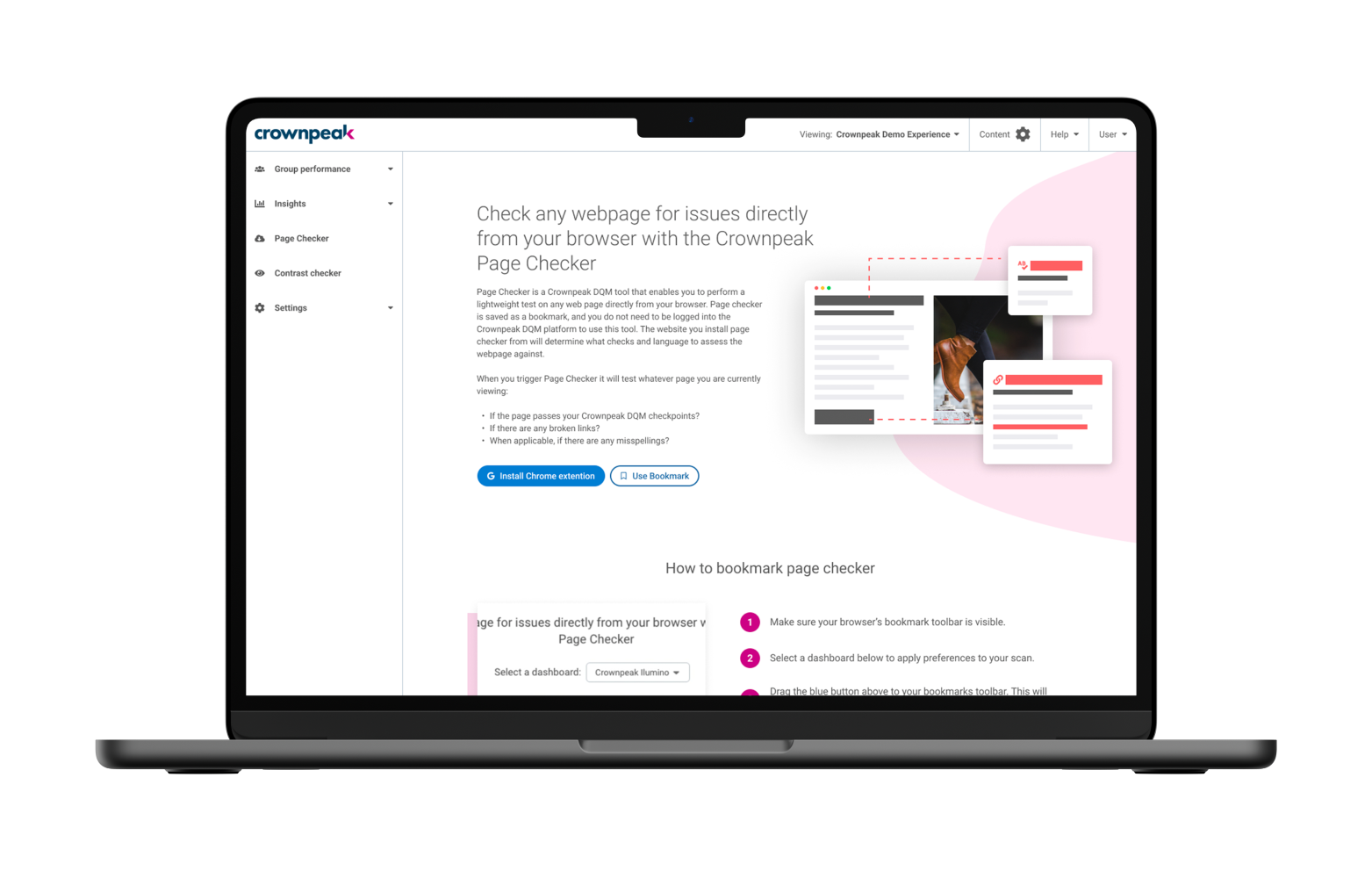
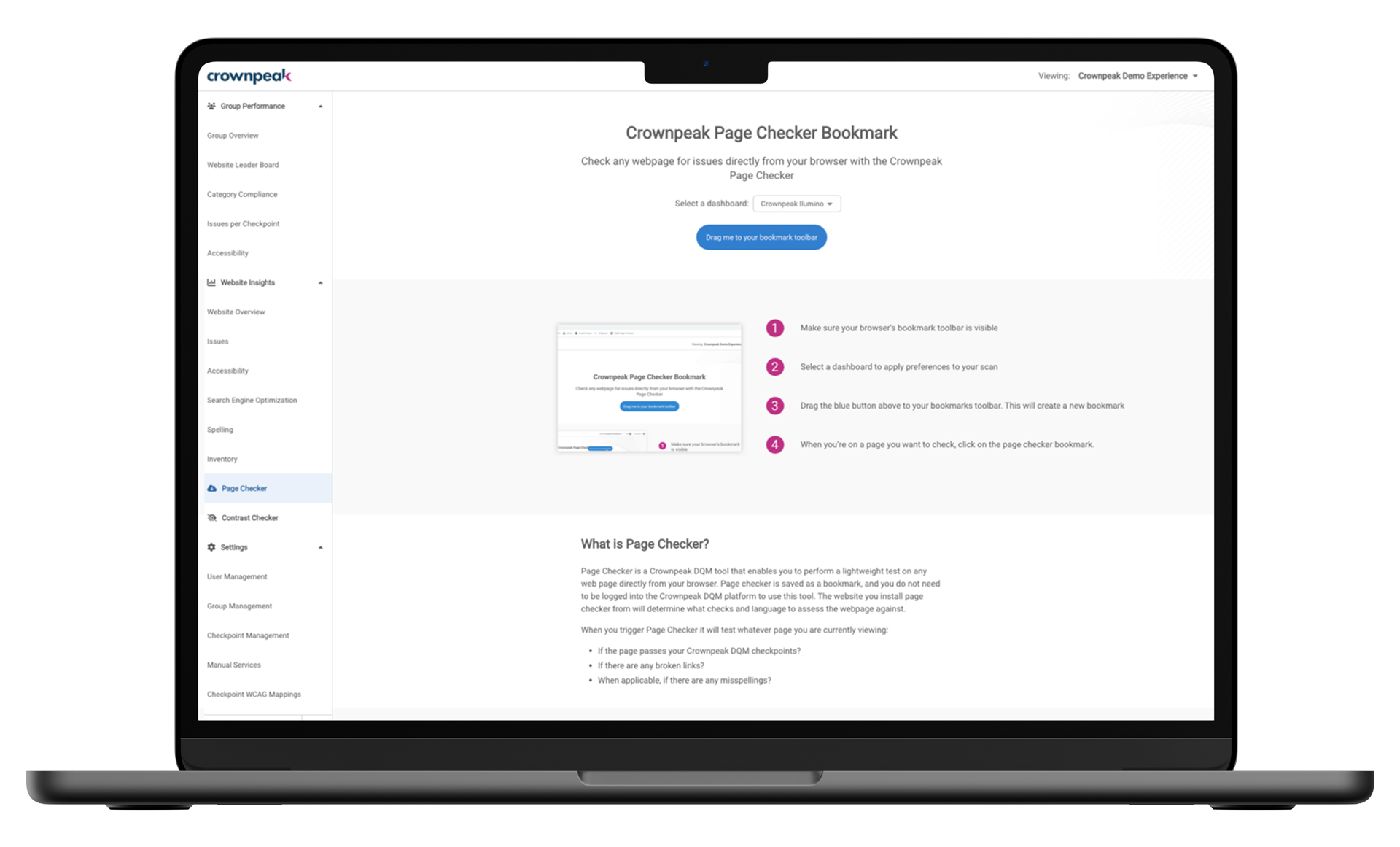
The old design
The original design had several issues. Although we started out with accessibility as the main drive for this project. Soon more issues appeared:
- The page looked boring and uninviting. It did not invite the user to download the tool or use it.
- The order or information was all wrong. We asked user to interact with an unintuitive download action before introducing the tool itself.
- The development team had come up with a very unintuitive way of installing the tool. This ment we had to provide instructions on how to download the tool in the first place.
Together with the accessibility issues we used these points to get started.


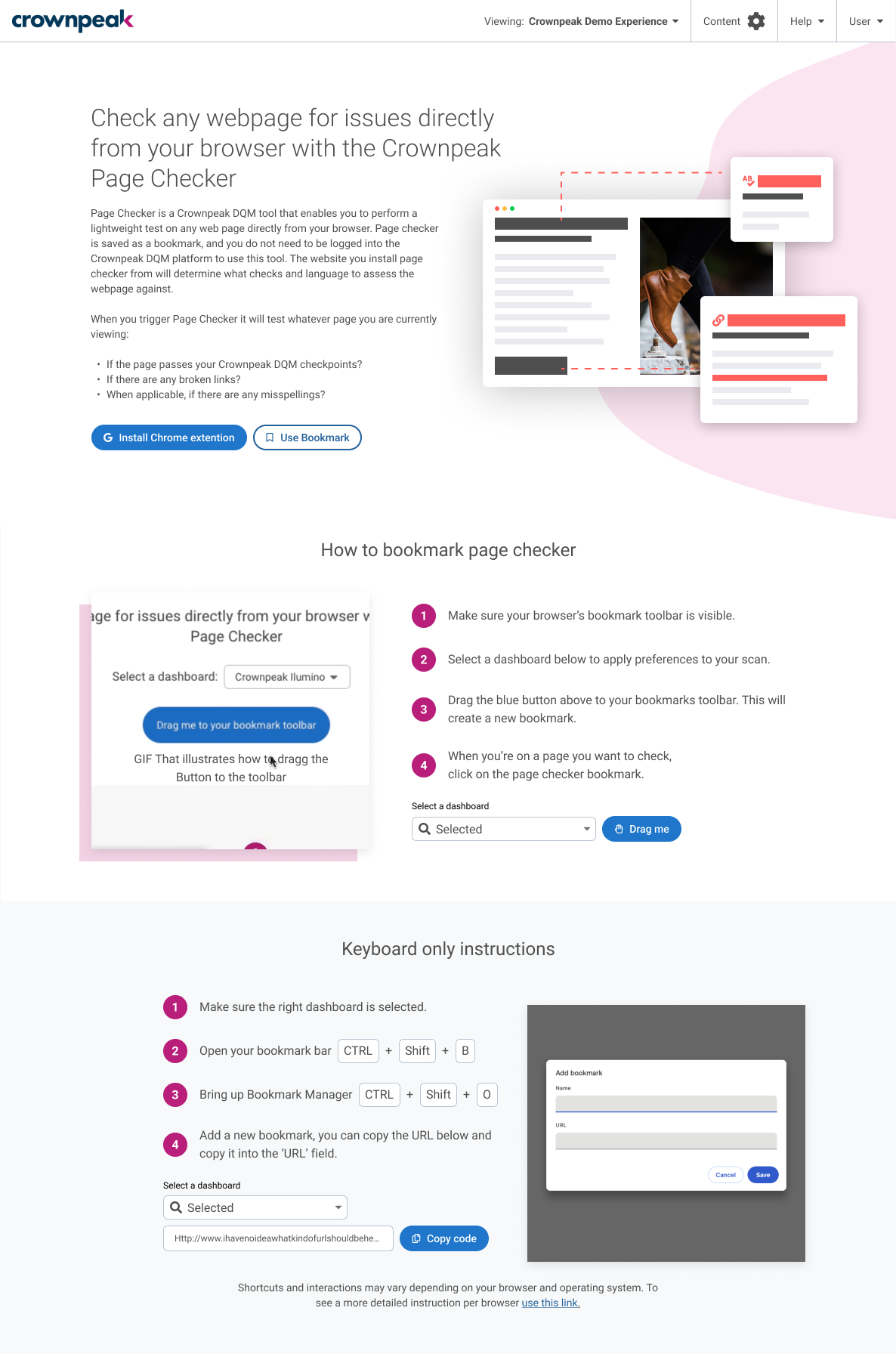
Redesig from top to bottom
First things first
In this new design, the first section is all about introducing the product. What does it do? Why should the user care? What value does it bring?
The development team made it possible to install the feature as a Chrome extension, making the installation a lot easier. You can see that this action is therefore presented as the primary option.
Fallback options
In case users are unable to use Chrome extensions, we still provide the original way of adding the feature. However this feature is now pushed lower so that other information can be shown first that might be relevant for a larger audience.
A tailored experience
We discovered that almost every browser has a unique way of adding bookmarkers. Instead of filling the page with a long list of “in case of” headlines. We installed a logic that checks:
- What browser you are using
- What device you are using
Based on this information we can provide specific instructions for each user.